 未経験者さん
未経験者さんPremiere Proを使って動画編集を始めました!
今時の動画のように自由自在に動きをつけたいのですが
やり方がわかりません!
まずは基本から教えてくれませんか?



初心者の方が、まずステップアップとして知りたい内容ですよね!
今回はプレミアプロで、自由自在に動きをつけるための基本操作として、エフェクトコントロールの使い方をお伝えします!
- エフェクトコントロールを使って文字や図形に動きをつけたい人
- エフェクトコントロールを基礎から知りたい人
- 映像にプラスアルファの演出を加えてクオリティをアップさせたい人





自由自在に動きをつける基本操作を
動画で見たいという方は
▼▼こちらから▼▼



[エフェクト]も、映像にプラスアルファの演出を加えてクオリティをアップするのに役立つのでマスターしていきましょう!
【 本記事の信頼性 】


平尾としのり
動画クリエイター・マーケッター
VIDEO LEGENDS代表
副業・未経験で動画クリエイターを始める▶︎6ヶ月目には毎月60万の収入▶︎8ヶ月目に脱サラ
▶︎1000人以上が在籍する動画コミュニティVIDEOLEGENDS代表
◉動画未経験で月5万〜案件取る秘訣
◉成果が出るマーケティング✖️動画制作を伝授。
動画で稼ぎたい人は
下記画像をクリックし、
以下のプレゼントを
LINEで受け取ってくださいね^^
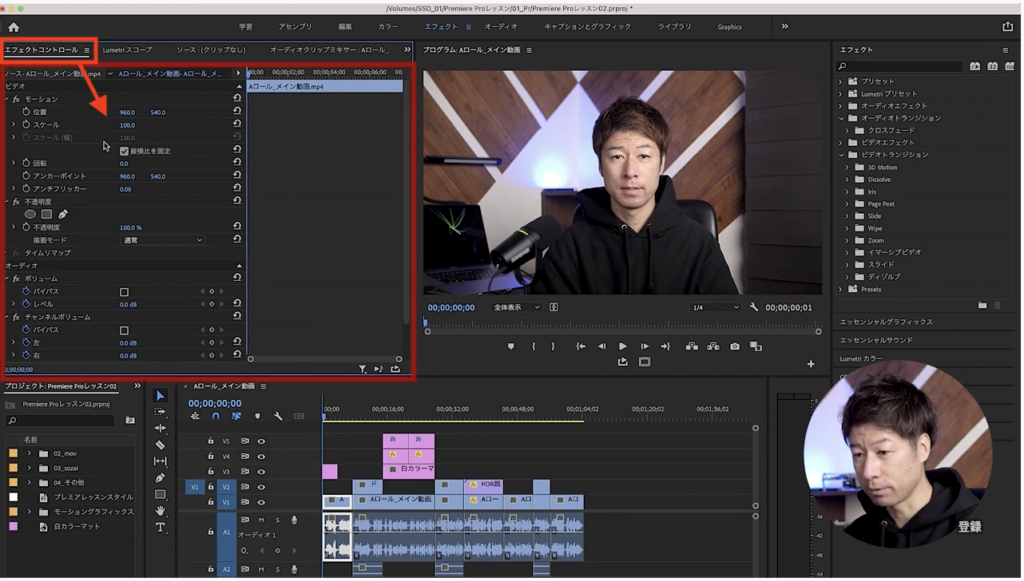
エフェクトコントロールパネルの表示
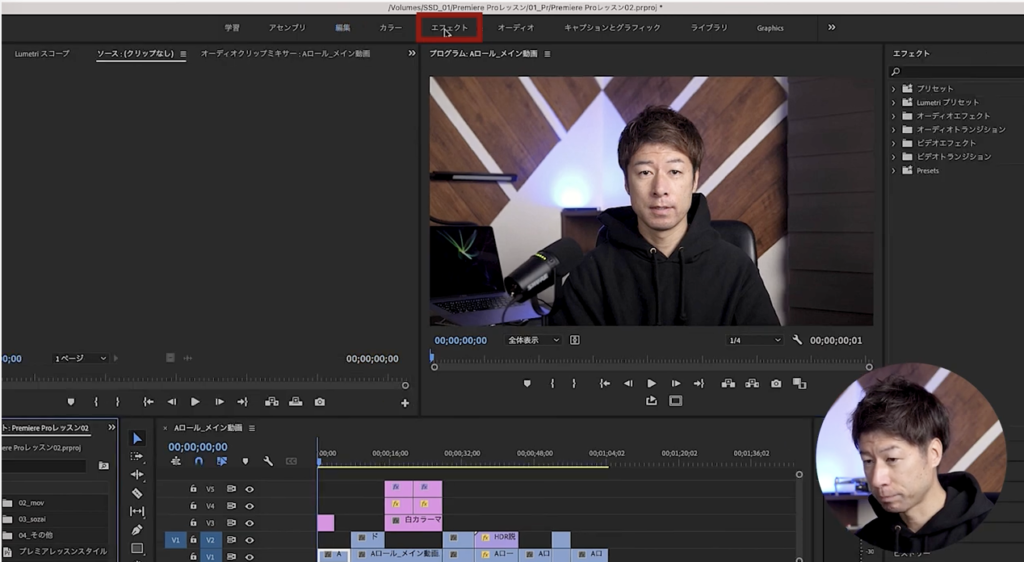
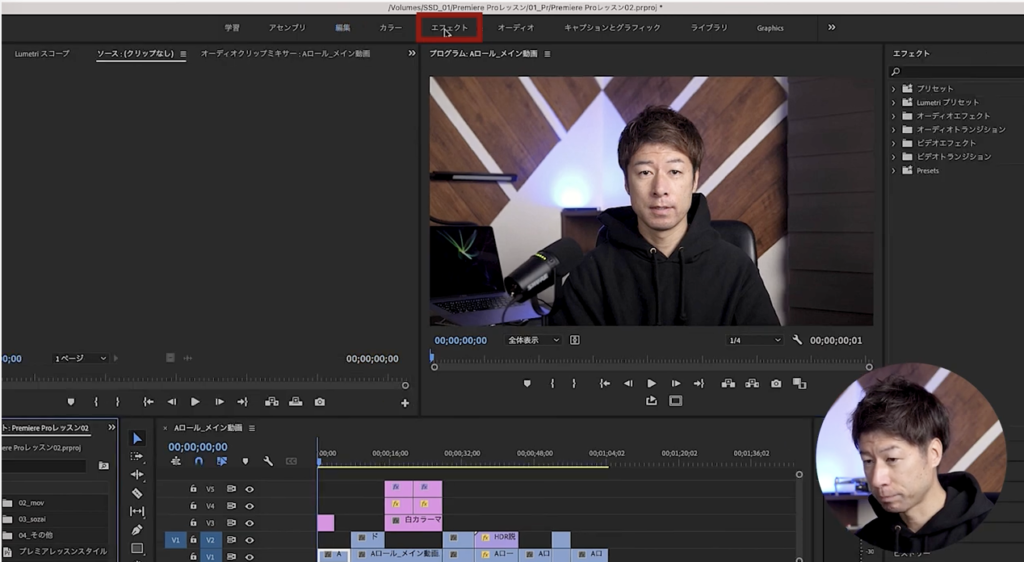
まずは[エフェクトコントロールパネル]パネルを表示しましょう!
ワークスペースのテンプレートから[エフェクト]を選びます。


ここにある[エフェクトコントロール]を選択すると[エフェクトコントロールパネル]が表示されます。





これで準備はバッチリです!
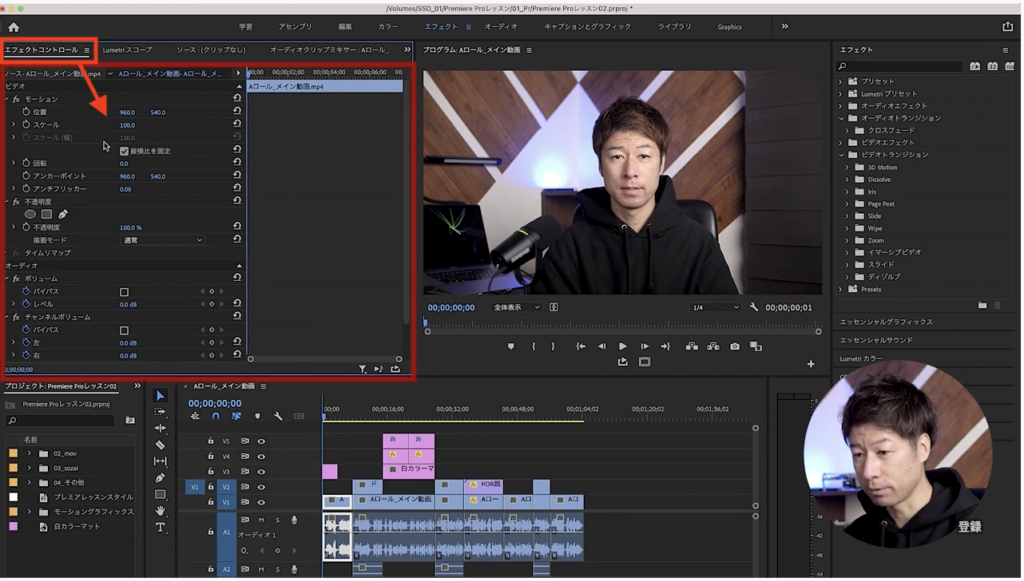
エフェクトコントロールパネルでできること
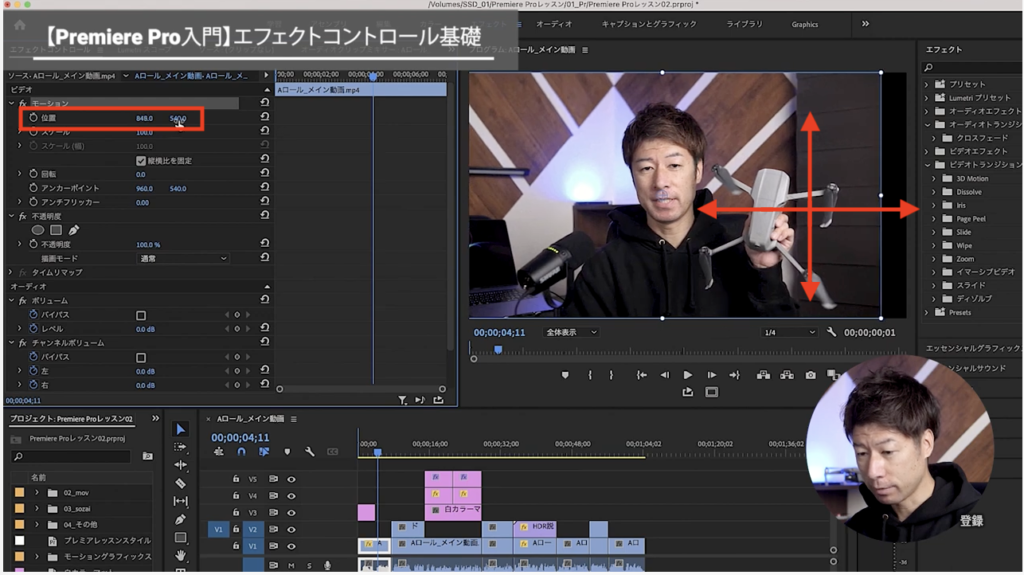
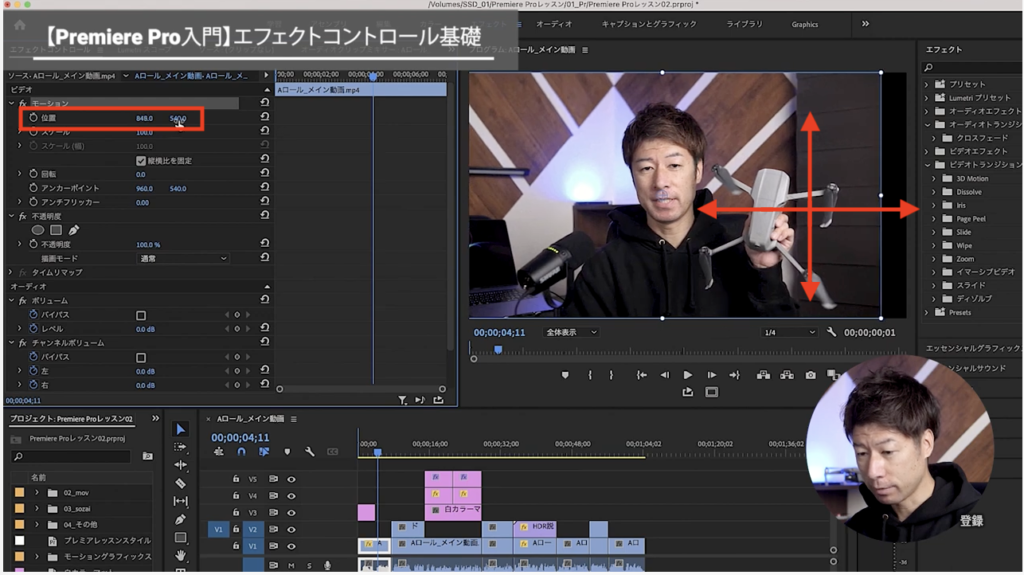
その①:位置を変える
数値の部分にカーソルを合わせて、左右にドラッグすることでクリップの位置を移動することができます。
x軸…左右の方向の移動
y軸…上下の方向の移動


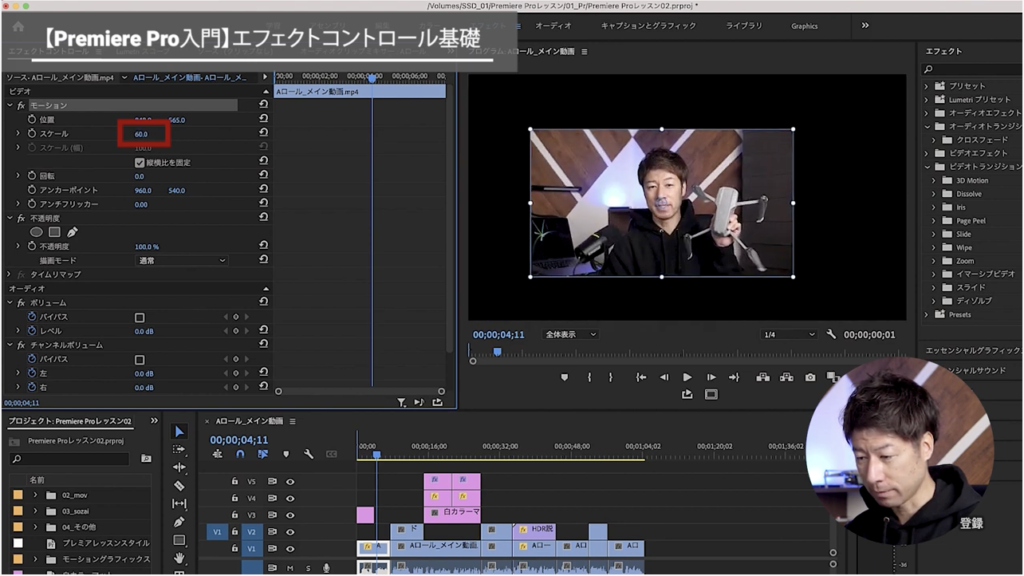
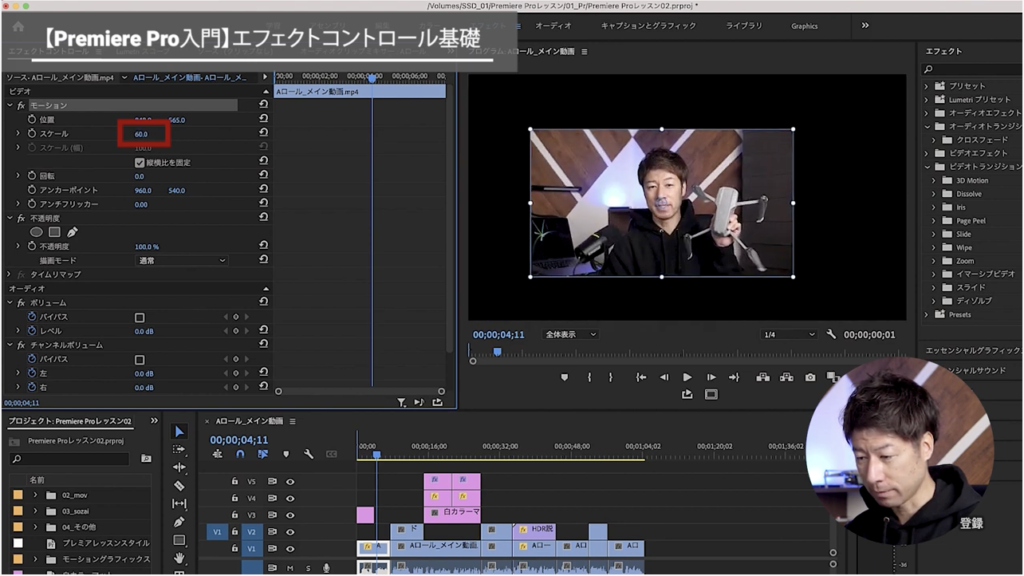
その②:サイズを拡大・縮小する
拡大・縮小するには[スケール]を使います。



数値にカーソルを合わせて左右にドラッグするとサイズが調整できます。


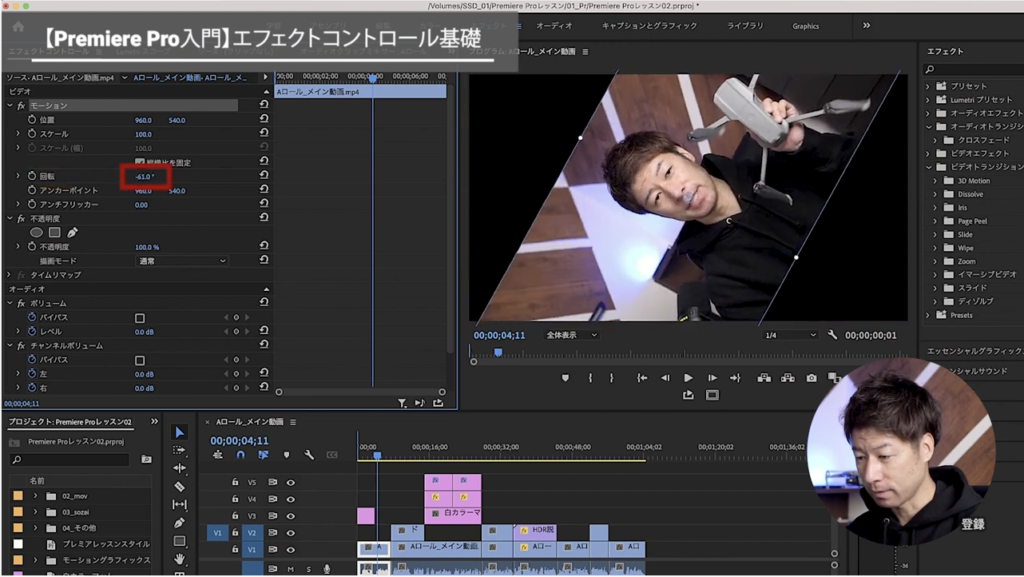
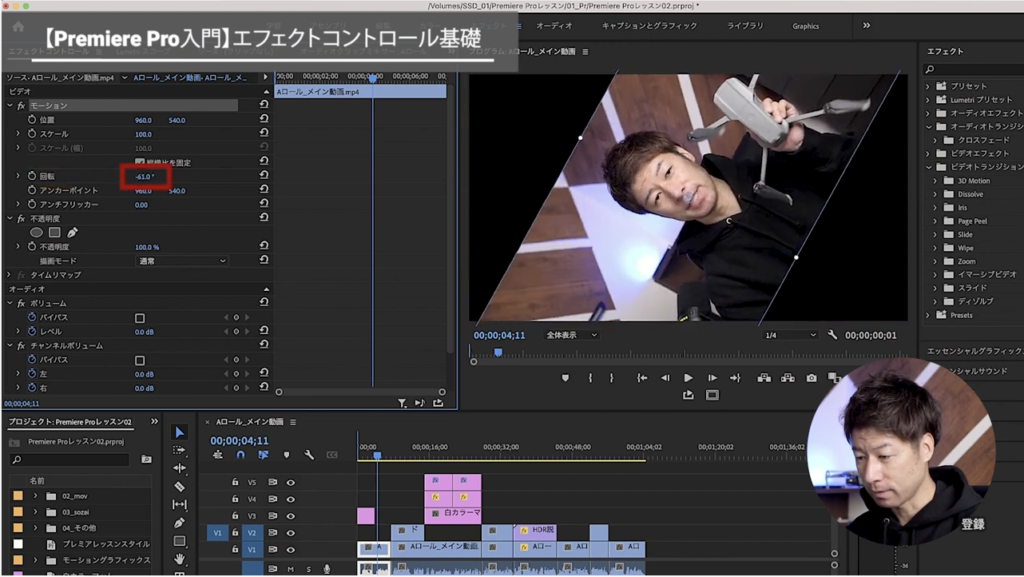
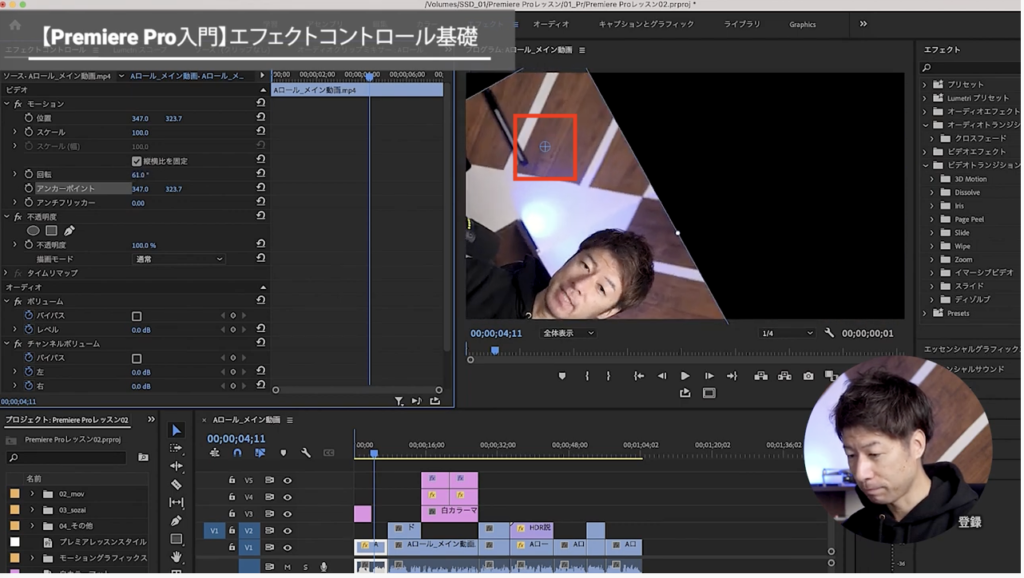
その③:回転する
クリップの素材を回転させることができます。


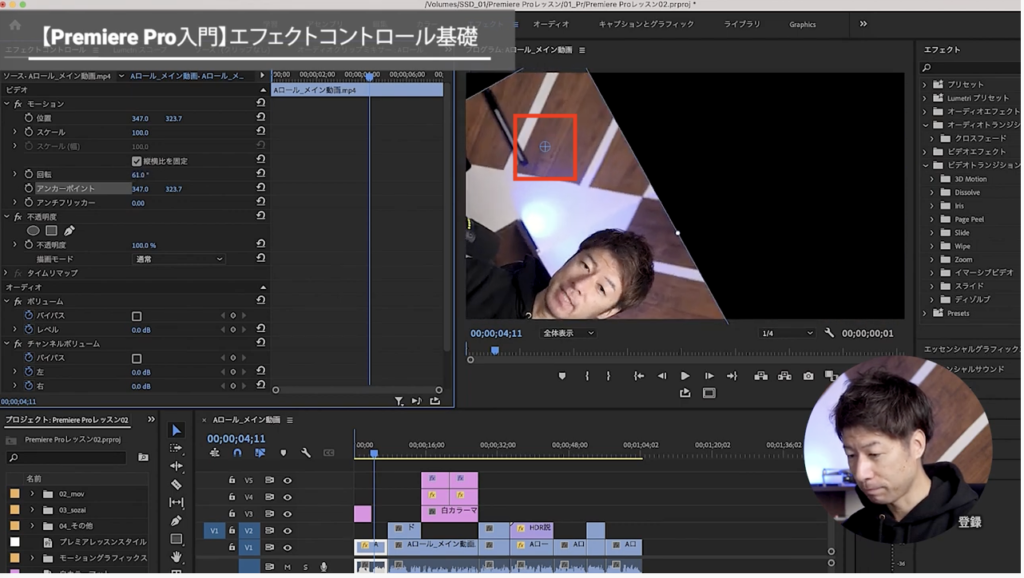
その④:アンカーポイントを変更する
アンカーポイントはクリップ内の基準点です。
アンカーポイント
…回転させた時など、アンカーポイントを軸としてエフェクトがかかる



このように青いアンカーポイントマークを移動させてから回転させると、先程の回転の仕方とは違うのがわかります。


アンカーポイントは[位置]と同様に数値で動かすか
もしくは、青いポイントマークを直接ドラッグで動かすこともできます。
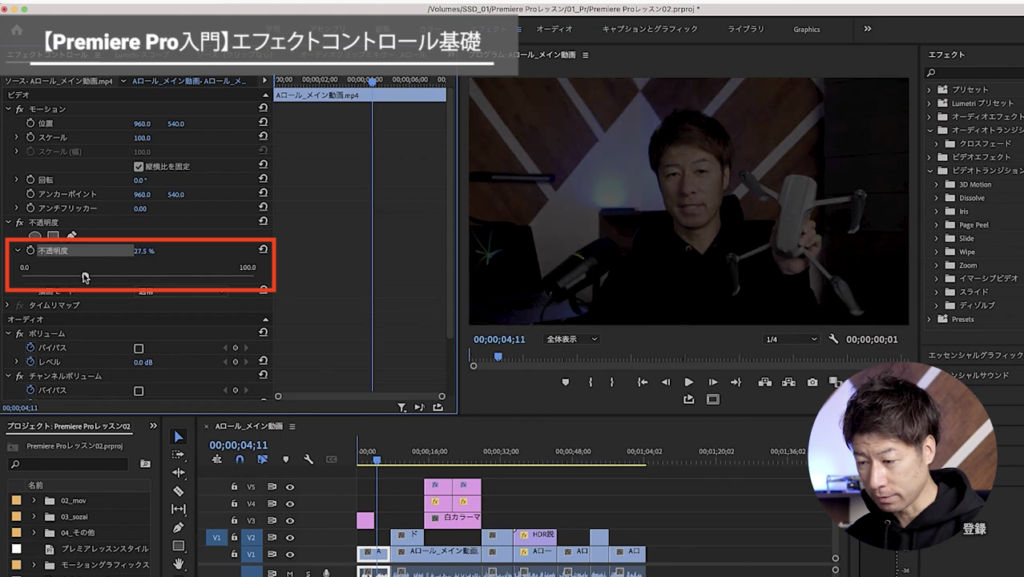
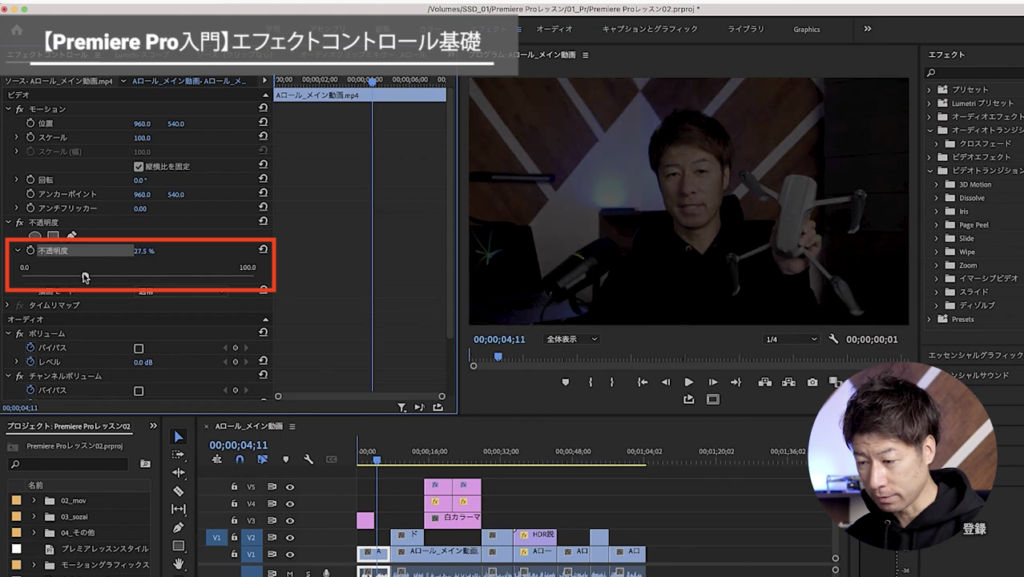
その⑤:不透明度を変更する
[不透明度]の部分のカーソルを0%から100%の間で動かすことで、選択したクリップが薄くなっていきます。


いかがでしたでしょうか。



難しく思える動画編集かもしれませんが、ひとつひとつ順を追えば誰にでもできます!
一緒にがんばっていきましょう★
エフェクトコントロールパネルでできることまとめ
その①:位置を変える
その②:サイズを拡大・縮小する
その③:回転する
その④:アンカーポイントを変更する
その⑤:不透明度を変更する
次は「アニメーションを作る|キーフレームで自由自在に演出する方法」をご紹介しますね。





こういったことの他にも VIDEO LEGENDS(ビデオレジェンズ)では、動画クリエイターにとって有益な情報を発信しています。
よかったら、あなたもLINEのお友達登録をして、ほかの有益な情報もゲットしてみてくださいね。
動画クリエイターコミュニティ VIDEO LEGENDS(ビデオレジェンズ)では、独立するため、動画編集で成功するためのノウハウを公開中。
動画で稼ぎたい人は
下記画像をクリックし、
以下のプレゼントを
LINEで受け取ってくださいね^^


\ VIDEO LEGENDSのLINE公式アカウント/